Xd ワイヤー フレーム 作り方
. Adobe xd では、ボタン1つで簡単にワイヤーフレームを共有することができる url を作成てくれます。そして共有されたワイヤフレームの修正を指示したい箇所に、ピンポイントでコメントを書き込むことができますので、デザイナーもすぐに修正箇所と内容の把握をすることができます。 Adobe xdでは、画面中央に表示されるアートボードに画像やテキストを配置し、ワイヤーフレーム・デザインカンプが制作できます。ここでは、 adobe xd の基本的な機能と使い方を確認していきましょう。 ワイヤーフレームの作り方 ワイヤーフレームは一般的に抽象的なスケッチから始め、 徐々に要素を具体化 します。 今回はミエルカヒートマップのサイトリニューアルで実際に行ったワイヤーフレームの作成手順を紹介します。 Vol.1ではまず、adobe xdでワイヤーフレーム作成するための環境をつくっていきます。 それでは参りましょう。 table of contents.

Adobe xdでは、画面中央に表示されるアートボードに画像やテキストを配置し、ワイヤーフレーム・デザインカンプが制作できます。ここでは、 adobe xd の基本的な機能と使い方を確認していきましょう。 Vol.1ではまず、adobe xdでワイヤーフレーム作成するための環境をつくっていきます。 それでは参りましょう。 table of contents. Adobe xd では、ボタン1つで簡単にワイヤーフレームを共有することができる url を作成てくれます。そして共有されたワイヤフレームの修正を指示したい箇所に、ピンポイントでコメントを書き込むことができますので、デザイナーもすぐに修正箇所と内容の把握をすることができます。
Adobe xd では、ボタン1つで簡単にワイヤーフレームを共有することができる url を作成てくれます。そして共有されたワイヤフレームの修正を指示したい箇所に、ピンポイントでコメントを書き込むことができますので、デザイナーもすぐに修正箇所と内容の把握をすることができます。
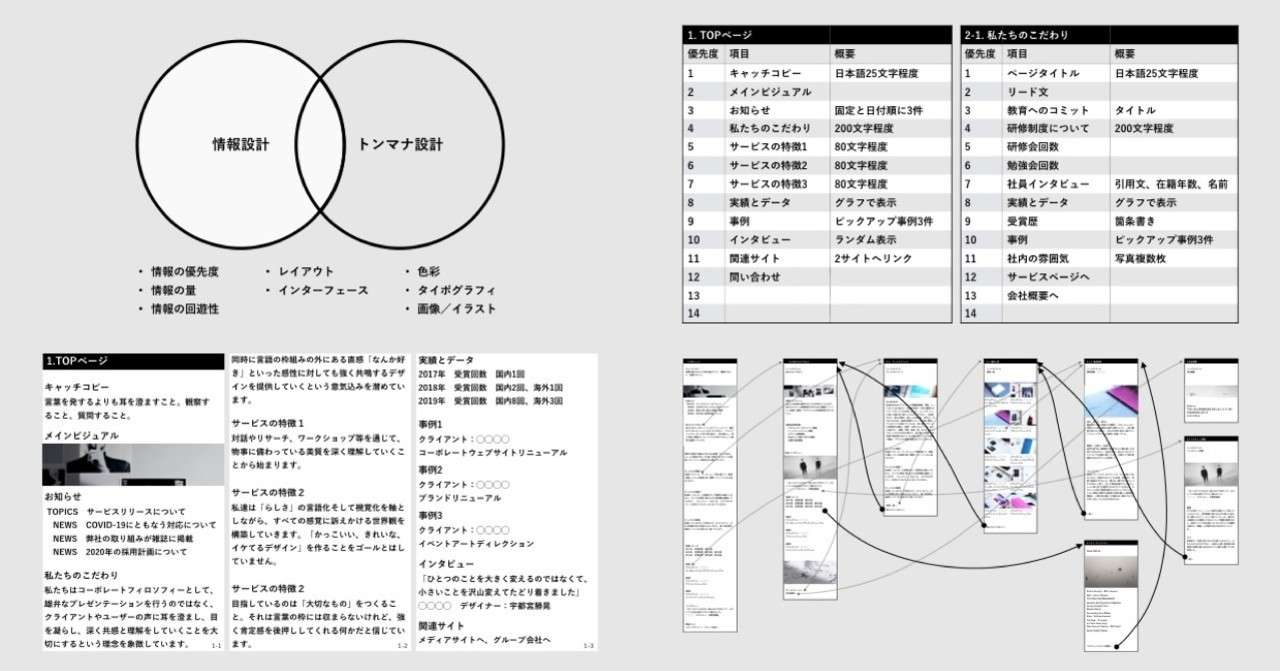
Adobe xd では、ボタン1つで簡単にワイヤーフレームを共有することができる url を作成てくれます。そして共有されたワイヤフレームの修正を指示したい箇所に、ピンポイントでコメントを書き込むことができますので、デザイナーもすぐに修正箇所と内容の把握をすることができます。 ワイヤーフレームの作り方 ワイヤーフレームは一般的に抽象的なスケッチから始め、 徐々に要素を具体化 します。 今回はミエルカヒートマップのサイトリニューアルで実際に行ったワイヤーフレームの作成手順を紹介します。 Vol.1ではまず、adobe xdでワイヤーフレーム作成するための環境をつくっていきます。 それでは参りましょう。 table of contents. Adobe xd では、ボタン1つで簡単にワイヤーフレームを共有することができる url を作成てくれます。そして共有されたワイヤフレームの修正を指示したい箇所に、ピンポイントでコメントを書き込むことができますので、デザイナーもすぐに修正箇所と内容の把握をすることができます。